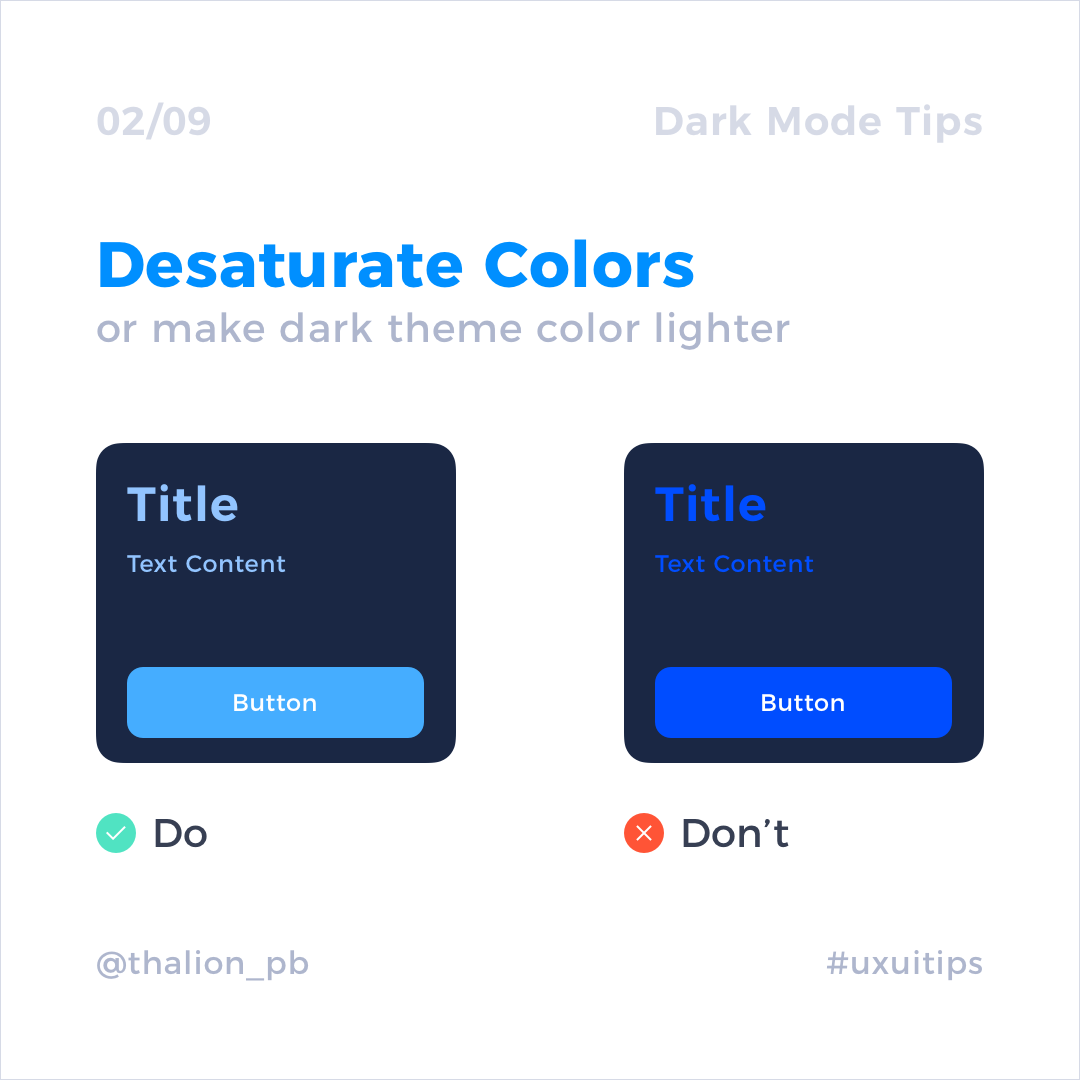
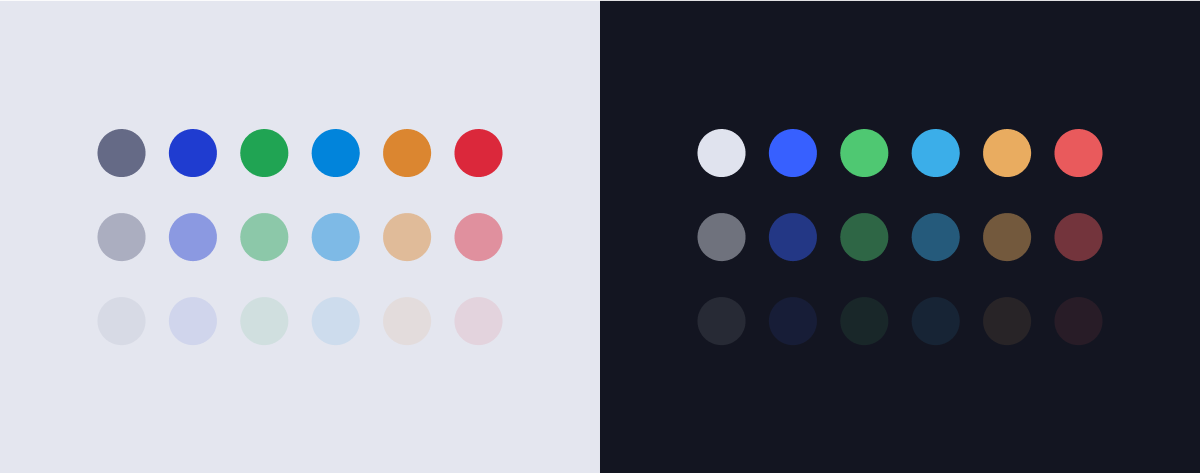
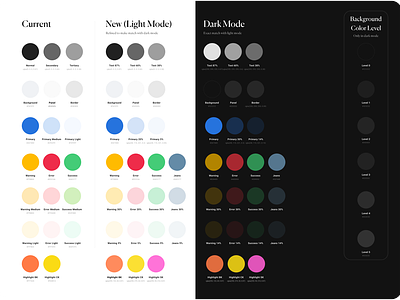
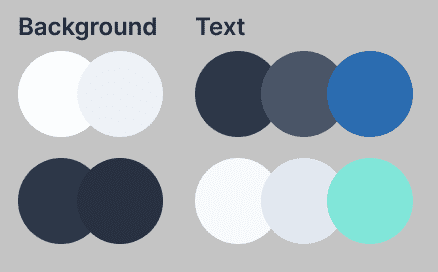
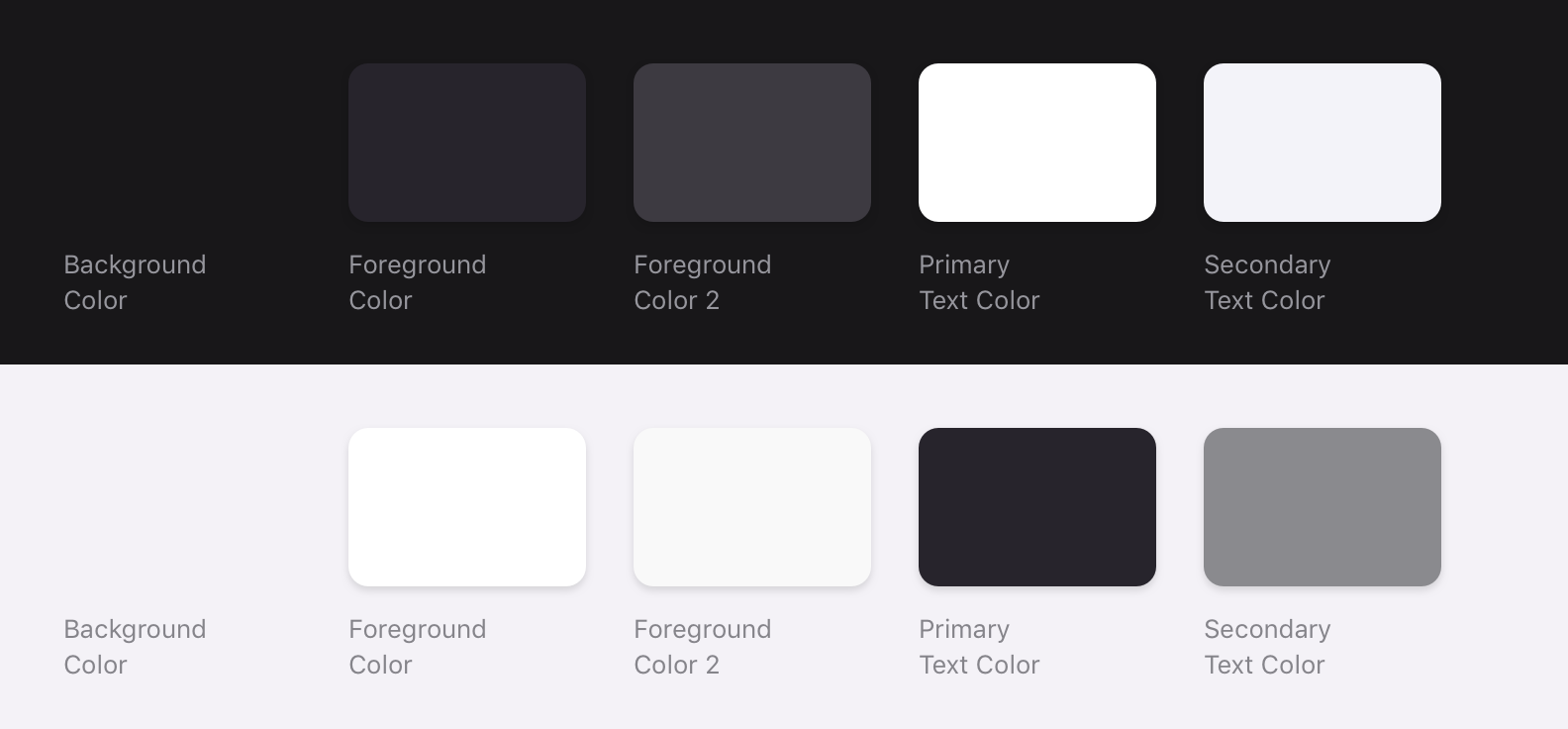
Daily UI Design Freebies - ▶️ Make two color palettes – for light and dark mode In the tip above, I mentioned that desaturated colors work better for the dark theme. On

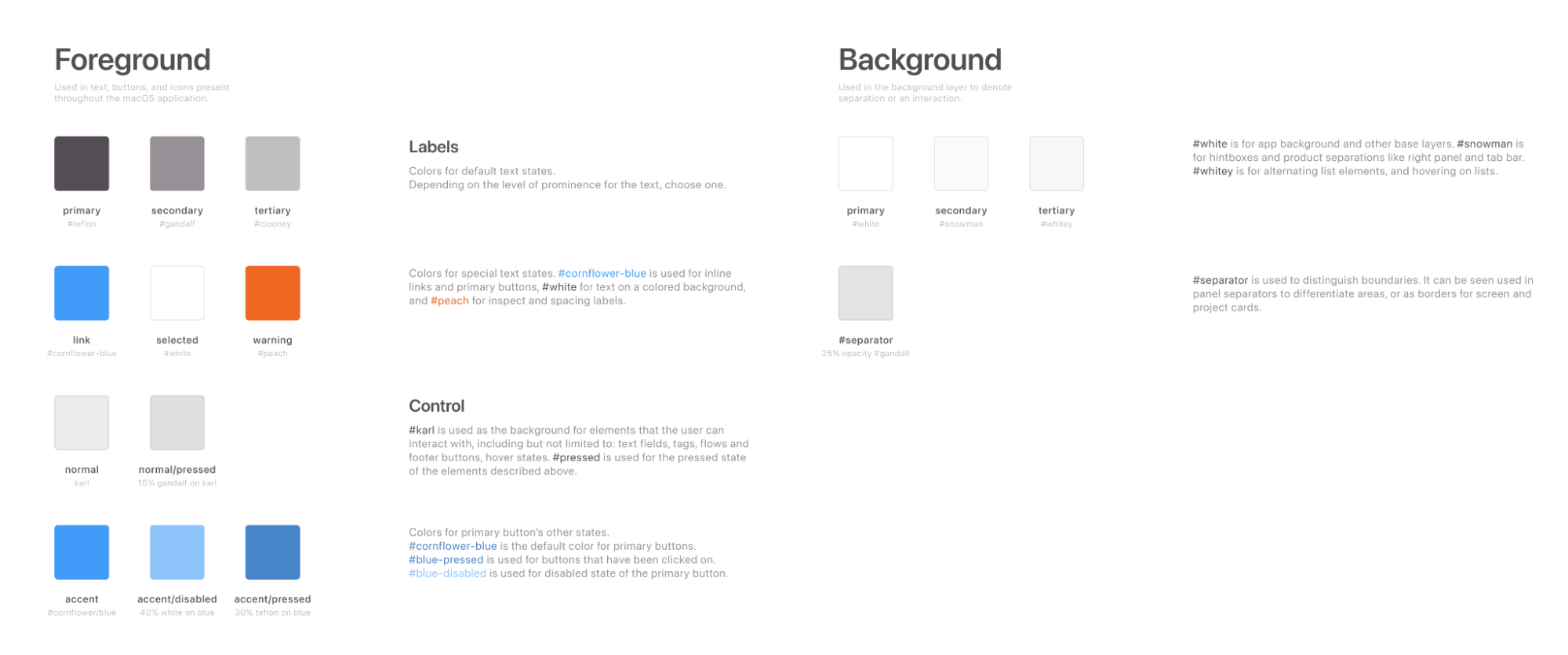
Design color palette for variable explorer items (Dark and Light themes) · Issue #7 · spyder-ide/ux-improvements · GitHub